今回は基本的なところをまとめてみました。
1 はじめに&Formデザイン
今回は、グラフィックデータの読み込み、グラフィックの移動(手動、タイマーによる自動移動)、グラフィック
の拡大、縮小について取り上げます。
(1) Formのデザイン
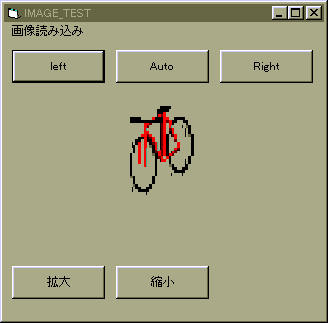
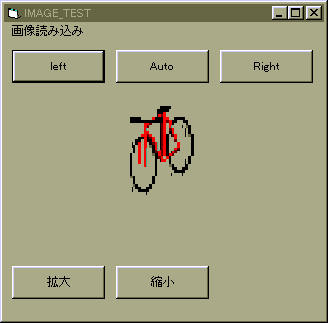
メインのFormは以下のような簡単なものを作成します。

画像読み込みForm
パソコン活用研究5番街(Visual Basic、Excel(VBA)、BASIC プログラミング研究)
絵(グラフィック)を動かす
GAMEを作るのならば、グラフィックを動かすのは必須のテクニックです。
今回は基本的なところをまとめてみました。
1 はじめに&Formデザイン
今回は、グラフィックデータの読み込み、グラフィックの移動(手動、タイマーによる自動移動)、グラフィック
の拡大、縮小について取り上げます。
(1) Formのデザイン
メインのFormは以下のような簡単なものを作成します。

画像読み込みForm
(2) メインFormのデザイン(設計)
メインForm には、以下のものを配置して下さい。
メニュー
1個 (「画像読み込み」)
コマンドボタン 5個
イメージ 1個 (Formの中央に配置して下さい)
タイマー 1個
メインForm のプロパティでは、ScaleModeを
ScaleMode = 3 'ピクセル
に設定して下さい。他のプロパティは適当で結構です。
各コントロールの設定は、適当にやって頂けば結構ですが、ImageコントロールとTimerコントロールの
以下のプロパティの設定だけ気をつけて下さい。
| Height 1335 Left 1680 Stretch -1 'True Top 960 Width 1335 |
Strech プロパティをTrue(-1)に設定して下さい。画像の拡大縮小が可能になります。
| Enabled Fales Interval 500 Left 360 Top 2760 |
Interval プロパティを500程度に設定して下さい。(500に設定すると、0.5秒毎にTimerのイベントが発生します)
Enabled プロパティはFalse にしてTimerコントロールを無効にしておいて下さい。(しなくても問題はないですが)
(3) 画像読み込みFormのデザイン
画像読み込みFormには、以下のコントロールを配置して下さい
ドライブリストボックス 1個
ディレクトリリストボlルクス 1個
ファイルリストボックス 1個
テキストボックス 1個
コマンドボタン 1個
2 画像の読み込み
(1) 画像ファイルの読み込みの方法
画像ファイルの読み込みは、VBのデザイン時にあらかじめPicture
プロパティに設定しておく方法と、
プログラム実行時に、 LoadPicture( )
で読み込む方法とがあります。ここでは後者の方法をとっています。
( )
に読み込みたいファイル(パス含む)を指定します。
(2) 読み込める画像ファイル
VB4で読み込める画像ファイルは、ビットマップ(.BMP)、アイコン(.ICO)、メタファイル(.WMF)
などです。
その後のヴァージョンアップで読み込める種類は増えていると思います。
(3) 画像ファイルの読み込めるコントロール
画像の読み込める主なコントロールとして、イメージ、ピクチャーボックス、フォームがあります。
それぞれのPicture
プロパティに画像ファイルを設定します。LoadPicture
で読み込む場合は以下の様です。
フォームへのロード Form1.Picture
= LoadPicture("c:\data\flower.bmp")
ピクチャーボックスへのロード Picture1.Picture =
LoadPicture("c:\data\cat.bmp")
クリップボードにロードすることもできます。以下の様です。
ClipBoard.SetData
LoadPicture("c:\data\dog.bmp")
また各コントロールのドラッグアイコン(DragIcon)プロパティに、アイコンを設定することもできます。
(4) LoadPicture を使った画像の読み込み
下記では、画像読み込みFormのコマンドボタン「読込」(Command2)を押すと、メインフォーム(Form1)の
Image1.Picture
に画像を読み込ませるプログラムになっています。
ファイルの指定には、ドライブリストボックス、ディレクトリリストボックス、ファイルリストボックスを使用した
お決まりの方法を使っていますので、ここでは説明は割愛します。
| ' 指定された画像ファイルの読み込み Private Sub Command2_Click() Form1.Image1.Picture = LoadPicture(File1.Path & "\" & Text1.Text) Unload form2 End Sub Private Sub Drive1_Change() Dir1.Path = Drive1.Drive End Sub Private Sub Dir1_Change() File1.Path = Dir1.Path End Sub Private Sub File1_Click() Text1.Text = File1.filename End Sub |
3 画像の移動
画像の移動は、それぞれのコントロールのTop,
Left プロパティを変更することにより行います。
例えば、 以下の例では、Image1
コントロールが斜め右下に移動します。
Image1.Top = Image1.Top + 10
Image1.Left = Image. Left + 10
なお、移動する距離は、Formの ScaleMode
プロパティの設定によります。
ScaleModeについて
| 1 | Twip 1/1440インチ |
| 2 | ポイント 1/72インチ |
| 3 | ピクセル 画面の1ドット |
| 4 | キャラクタ 120Twip*240Twip (横*縦) |
| 5 | インチ |
| 6 | ミリメートル |
| 7 | センチメートル |
(1) 手動による移動
メインFormの「Left」 「Right」ボタンをクリックすると、クリック毎に左右にイメージが移動します。
以下はそこのプログラム部分です。なお、Timerによる自動移動をキャンセルするため、最初に
Timer1.Enabled = False としています。
'左に移動 Private Sub Command1_Click() Timer1.Enabled = False Image1.Left = Image1.Left - 10 End Sub '右に移動 Private Sub Command3_Click() Timer1.Enabled = False Image1.Left = Image1.Left + 10 End Sub |
(2) Timerによる自動移動
Timerコントロールにより、一定のインターバルでイメージを動かす方法です。
TimerコントロールのIntervalプロパティで設定した時間が経過する度に、Timerイベントが発生し、
イメージを移動させます。メインFormの「自動」ボタンをクリックすると、Timerコントロール(Timer1)
のEnabledプロパティがTrueになり、Timerが有効になります。
Timer1_Timer( ) プロシージャでは、xを移動方向のフラグとして使用し、端までいくと折り返して移動する
ようにしています。
| ' 「自動」ボタン Private Sub Command2_Click() Timer1.Enabled = True End Sub Private Sub Timer1_Timer() Static x As Integer If Image1.Left < 0 Then x = 1 If Image1.Left > 310 Then x = 0 If x = 1 Then Image1.Left = Image1.Left + 10 Else Image1.Left = Image1.Left - 10 End If End Sub |
4 画像の拡大縮小
画像の拡大縮小は、イメージでStrech
プロパティがTrue(-1)の時のみ可能です。
イメージの Height, Width
プロパティの変更により行います。
以下の例は、縦、横のサイズとも2倍にする例です。
Image1.Height = Image1.Height * 2
Image1.Width = Image1.Width * 2
メインFormの「拡大」「縮小」ボタンをクリックすると、イメージが拡大、縮小します。以下はその部分の
プログラムです。
| ' 拡大 Private Sub Command4_Click() Image1.Height = Image1.Height + 20 Image1.Width = Image1.Width + 20 End Sub ' 縮小 Private Sub Command5_Click() Image1.Height = Image1.Height - 20 Image1.Width = Image1.Width - 20 If Image1.Height < 30 Then Image1.Height = 30 If Image1.Width < 30 Then Image1.Width = 30 End Sub |
TopPage>Visual BasIc&Excel活用研究目次