パソコン活用研究5番街(Visual
Basic、Excel(VBA)、BASIC プログラミング研究)
Basicによるグラフィック命令の違い
--------------------------------------------------------------------------------------------
グラフィック関連の命令はBASIC毎に仕様、文法の相違が激しい部分の最たるものです。
ハードの違いにより、実装される機能がかなり違います。今回は、Lineについて各Basicの
違いを補足しておきます。
--------------------------------------------------------------------------------------------
N88互換Basic for winでの実行例はグラフィックの基本にもあります。
3 Pset
(1) N88互換Basic for win
Pset (X,Y), <パレット番号>
画面上の点(X,Y)に<パレット番号>で指定した色で点を描きます。
(2) N88 Basic
Pset (X,Y), <パレット番号>
画面上の点(X,Y)に<パレット番号>で指定した色で点を描きます。
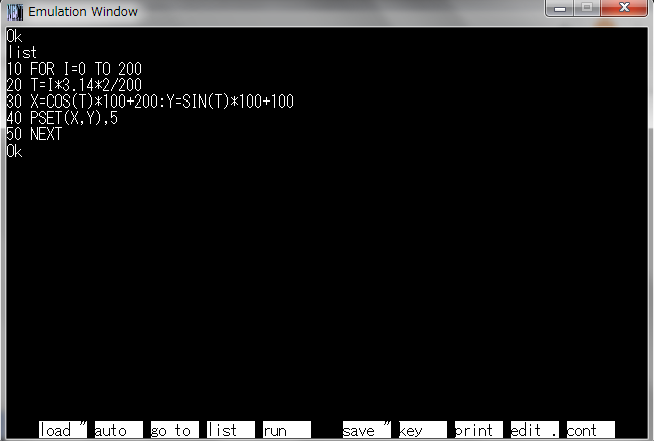
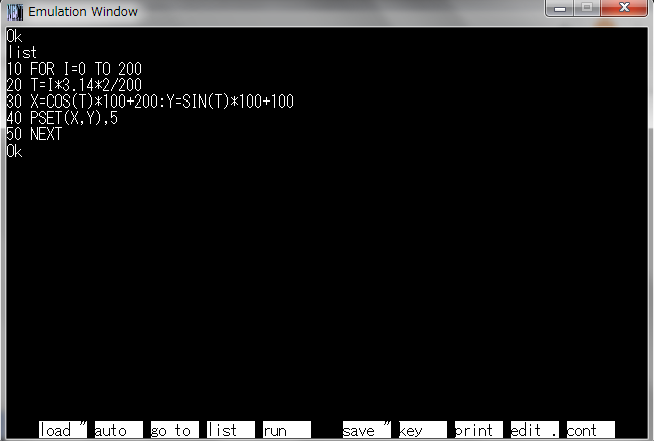
円を描いてみます。
sin, cosを用いて、媒介変数nを使い、X(n)=R*cos(2π/n) Y(n)=R*sin(2π/n) と表記する方法です。
※Psetで円を描くアルゴリズムについてはグラフィックの基本3(円を描く)を参照して下さい。
N88互換Basic for Winの実例で解説しています。

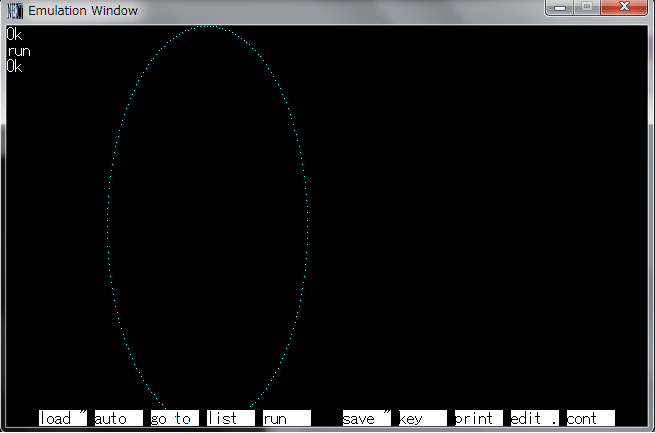
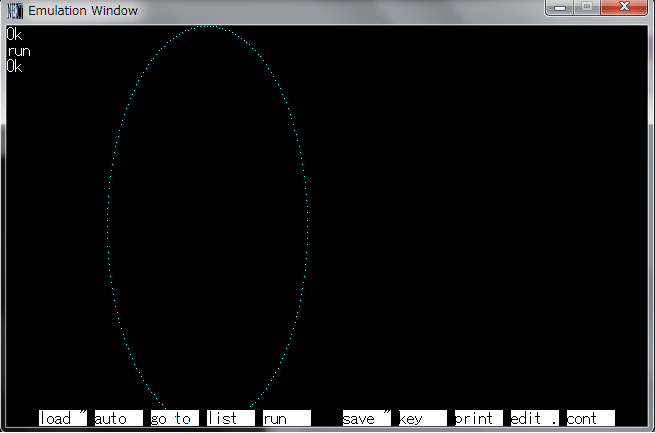
本家のN88Basicでは1ドットの縦横比が異なるので、縦長の楕円になります。
(※N88互換Basic for winでは同じコードで真円が描ける)

y(縦軸)を1/2にすれば真円になる。
F-BasicのところでPsetで真円を描く実例をあげていますが、本家のN88Basicでも同様です。
(3) F-Basic
Pset (X,Y [ , <カラーコード>] [, <機能>] )
画面上の点(X,Y)に<カラーコード>で指定した色で点を描きます。
<機能> AND,OR,XORが指定できます。現在の画面上に表示されている色とカラーコードとの論理演算の結果
の色が表示されます。
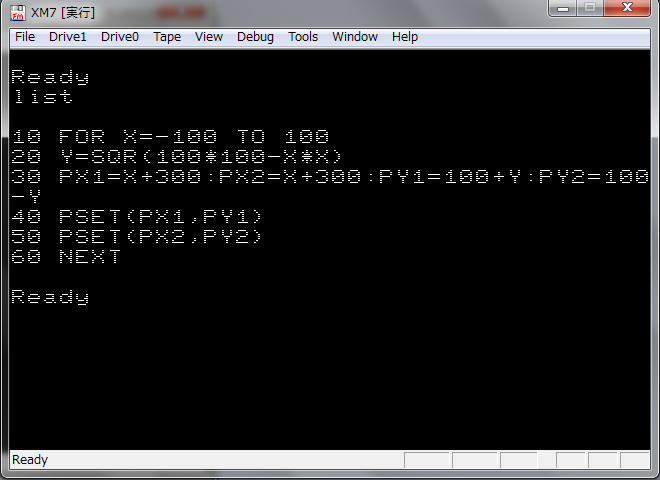
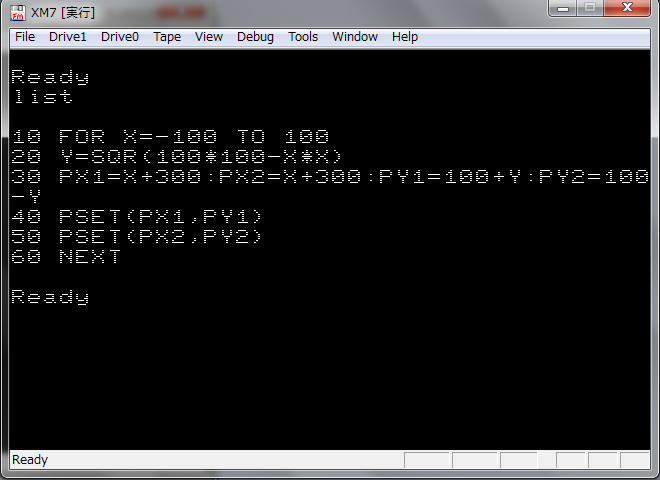
Psetを使って円を描く。
円の方程式 (Rは半径)を使った方法です。
(Rは半径)を使った方法です。
※Psetで円を描くアルゴリズムについてはグラフィックの基本3(円を描く)を参照して下さい。
N88互換Basic for Winの実例で解説しています。

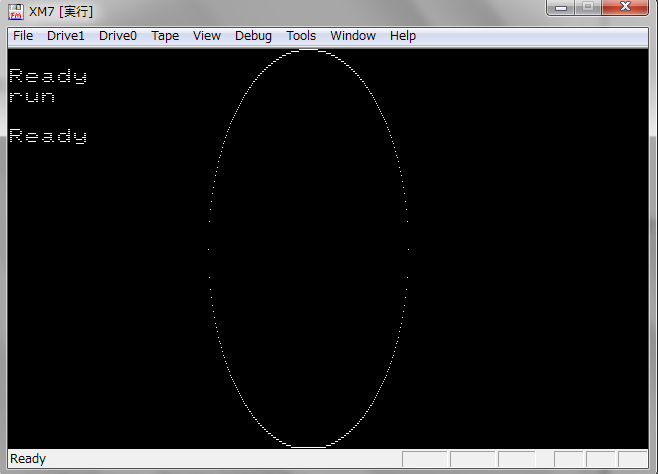
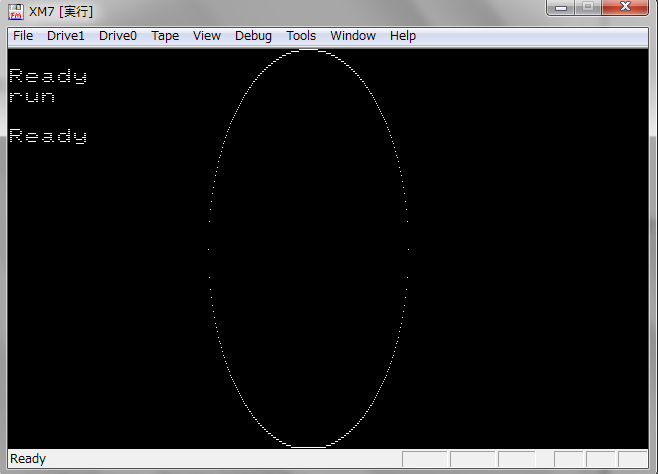
N88互換Basic for Winだときれいな真円になりますが、1ドットの縦横比の違いからF-Basicでは
縦長の楕円が描かれます。

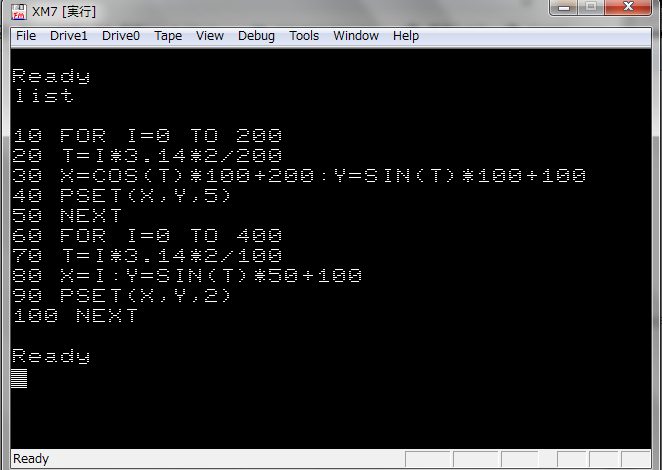
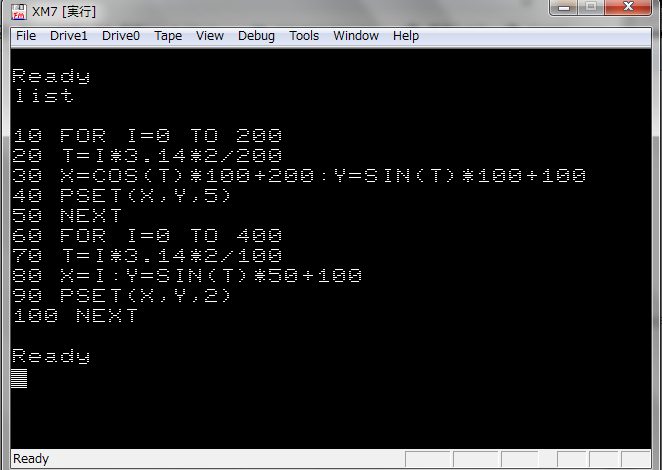
Psetによる円とSinカーブを描いてみます。
今度は円を描くのに
sin, cosを用いて、媒介変数nを使い、X(n)=R*cos(2π/n) Y(n)=R*sin(2π/n) と表記するアプローチです

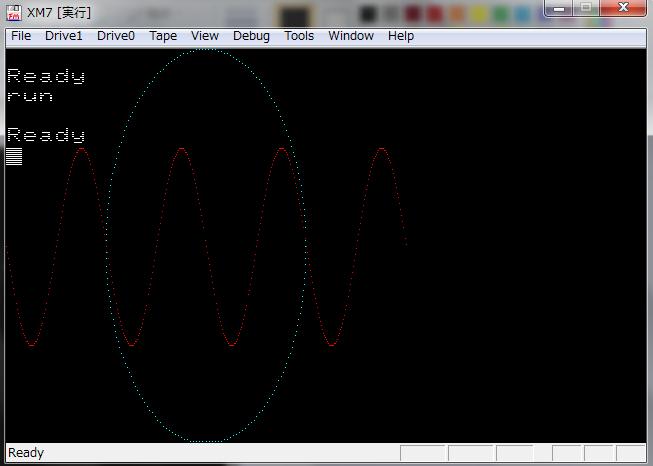
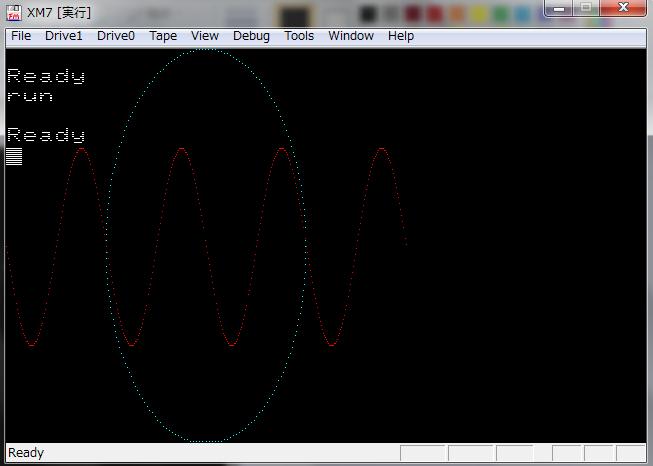
F-Basicでは1ドットの縦横比の違いからやはり縦長になってしまいます。

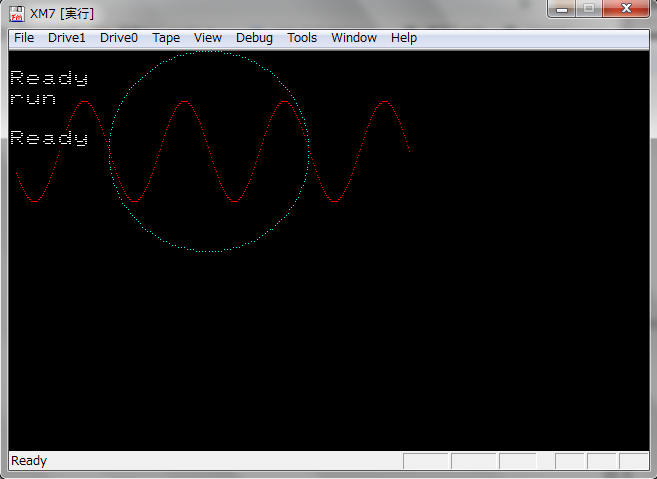
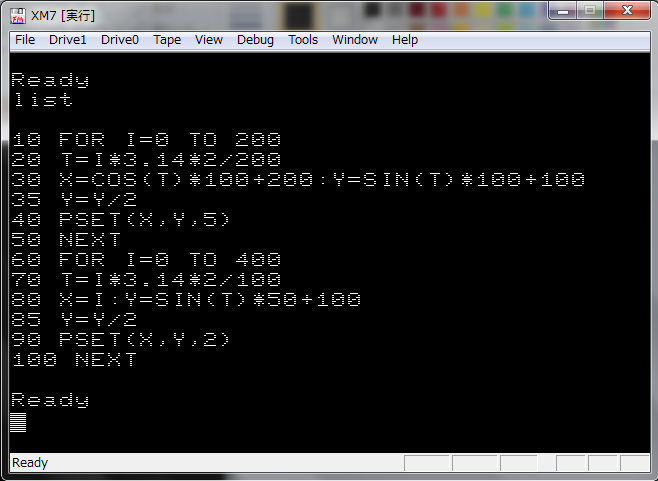
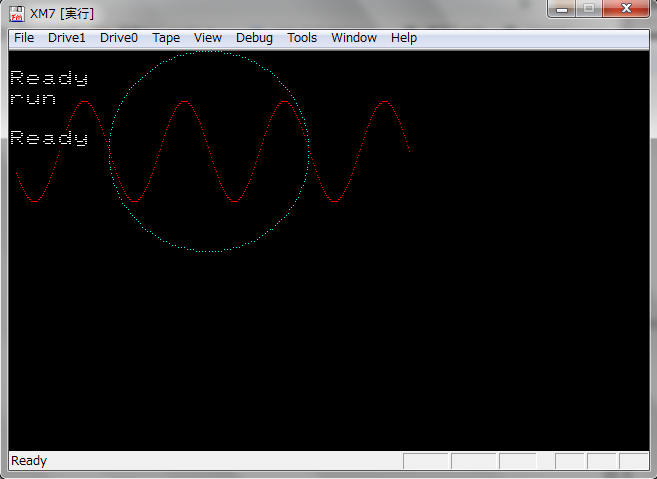
エミュレータXM-7の場合は、縦:横 = 2:1なので縦を1/2にすると本来の円、Sinカーブが描けます。
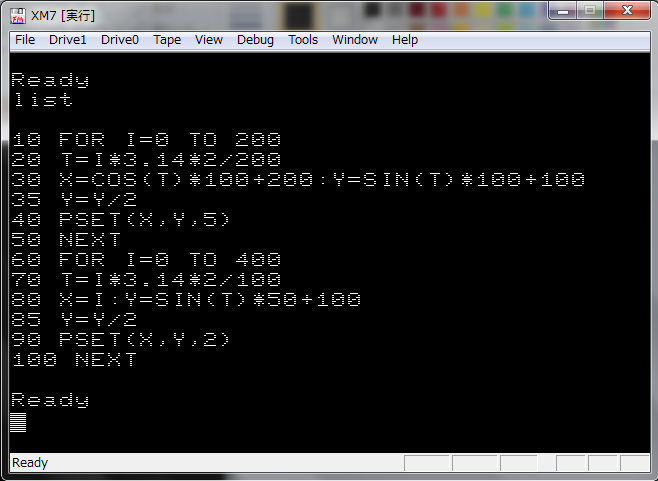
35行目、85行目にY(縦座標)を1/2にする処理を追加しました。

真円ときれいなSinカーブが描けました。

Preset
(1)N88互換Basic for win
Preset (X,Y)
画面上の点(X,Y)を、Color命令で指定した<バックグラウンドカラー>で消去します。
(3) F-Baisc
Preset (X,Y)
画面上の点(X,Y)を、Color命令で指定した<バックグラウンドカラー>で消去します。
LINE
Line (X1,Y1)-(X2,Y2),<線色>,BF(またはB),<面色>
点(X1,Y1)と点(X2,Y2)を結ぶ直線を指定された<線色>で描きます。
Bを指定すると、2つの点を頂点とする長方形を描き、BFを指定するとその長方形の内部を<面色>で
塗りつぶします。<面色>を省略すると、<線色>で塗りつぶします。
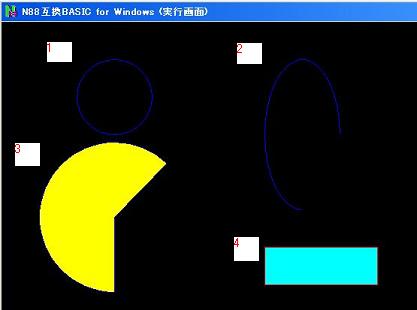
では、楕円やら長方形を作ってみましょう。
20行目が「1」の円。
30行目が「2」の3/4の楕円
40行目は「3」 楕円内塗りつぶし
50行目は長方形
20 CIRCLE (150,100),50,1,0,2*3.14,1
30 CIRCLE (400,150),100,1,0,1.5*3.14,2
40 CIRCLE (150,260),100,1,-0.25*3.14,-1.5*3.14,1,F,6
50 LINE(350,300)-(500,350),2,BF,5 |

Paint
Paint (X,Y),<面色>,<境界色>
点<X,Y>を中心として、<境界色>で指定した色で囲まれた領域を<面色>で指定した色で塗りつぶします。
<境界色>が省略された場合、<面色>が使われます。
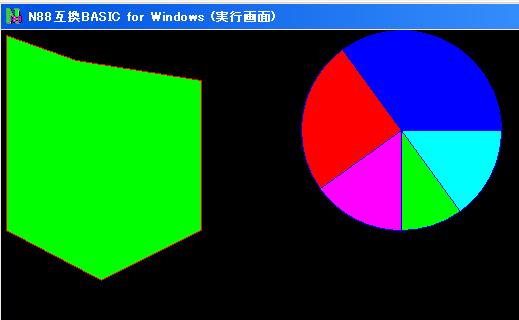
今度は、Paintも使ってもう少し、こったことをしてみましょう。
70〜120行目は、円グラフの表示をしています。データは1000行目から読み込んでいます。
95行目は、BASICの計算誤差のため「終了角度」計算結果が2πを越してしまうと、CIRCLE命令でエラー
がでてしまうので、こんな調整をしています。
140〜200行目は右の多角形の描画と、Paintによる色の塗りつぶしです。データは1100行のものを読み込ん
でいます。
70 cls:st=0
80 for i=1 to 5
90 read d:en=st+d/100*3.14*2
95 if en>2*3.14 then en=2*3.14
100 circle (400,100),100,1,-st,-en,1,f,i
110 st=en
120 next
130 '
140 read x(0),y(0)
150 for i=1 to 5
160 read x(i),y(i)
170 line (x(i-1),y(i-1))-(x(i),y(i)),2
180 next
190 line(x(i-1),y(i-1))-(x(0),y(0)),2
200 paint (50,50),4,2
1000 data 35,25,15,10,20
1100 data 5,5,5,200,100,250,200,200,200,50,75,30 |

Pset
Pset (X,Y), <パレット番号>
画面上の点(X,Y)に<パレット番号>で指定した色で点を描きます。
Preset
Preset (X,Y)
画面上の点(X,Y)を、Color命令で指定した<バックグラウンドカラー>で消去します。
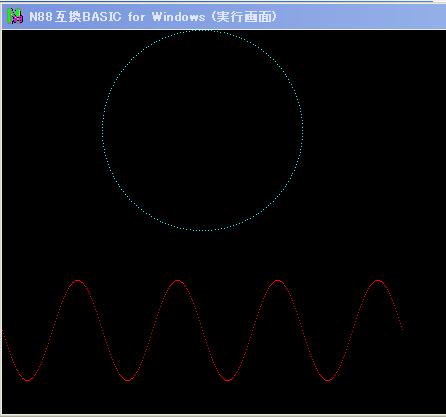
では、Psetを使って、図形を表示してみましょう。円や多角形以外の図形を描画するときは、Psetを使い、点を
打っていくというケースが多いと思います。
例えば、グラフや放物線などを描く場合などは、座標(x,y)を媒介変数で表し、Psetで点を打ちます。
220〜250行目は円を描いています。
260〜300行目はSinカーブです。
220 for i=0 to 200
225 t=i*3.14*2/200
230 x=cos(t)*100+200:y=sin(t)*100+100
240 pset(x,y),5
250 next
260 for i=0 to 400
270 t=i*3.14*2/100
280 x=i:y=sin(t)*50+300
290 pset(x,y),2
300 next |

最後に今回の全コードをのせておきます。
10 cls
20 CIRCLE (150,100),50,1,0,2*3.14,1
30 CIRCLE (400,150),100,1,0,1.5*3.14,2
40 CIRCLE (150,260),100,1,-0.25*3.14,-1.5*3.14,1,F,6
50 LINE(350,300)-(500,350),2,BF,5
60 a$=input$(1)
70 cls:st=0
80 for i=1 to 5
90 read d:en=st+d/100*3.14*2
95 if en>2*3.14 then en=2*3.14
100 circle (400,100),100,1,-st,-en,1,f,i
110 st=en
120 next
130 '
140 read x(0),y(0)
150 for i=1 to 5
160 read x(i),y(i)
170 line (x(i-1),y(i-1))-(x(i),y(i)),2
180 next
190 line(x(i-1),y(i-1))-(x(0),y(0)),2
200 paint (50,50),4,2
210 a$=input$(1):cls
220 for i=0 to 200
225 t=i*3.14*2/200
230 x=cos(t)*100+200:y=sin(t)*100+100
240 pset(x,y),5
250 next
260 for i=0 to 400
270 t=i*3.14*2/100
280 x=i:y=sin(t)*50+300
290 pset(x,y),2
300 next
1000 data 35,25,15,10,20
1100 data 5,5,5,200,100,250,200,200,200,50,75,30
TOP PAGE
>Basic活用研究目次